본 포스팅은 AB Test : 신뢰할 수 있는 온라인 종합 대조 실험을 요약한 글입니다.
[Chapter 5] 속도의 중요성 (Speed Matters: An End-to-End Case Study)
1. Introdution
"속도(빠른 성능), 당연히 중요하다. 하지만 왜 성능이 중요한가?”
속도가 중요하다는 것은 모두가 인정하는 사실이다. 이번 챕터에서는 성능 개선이 비즈니스 성과에 미치는 영향을 간략히 살펴본다. 성능 최적화가 사용자 참여와 매출 증대에 어떻게 기여하는지, 그리고 이를 어떻게 측정하고 분석하는지에 대한 개요를 제공한다. 여기서는 성능 개선이 단순한 기술적 목표를 넘어서 비즈니스 전략에 중요한 역할을 한다는 점을 강조한다
2. Key Assumption: Local Linear Approximation
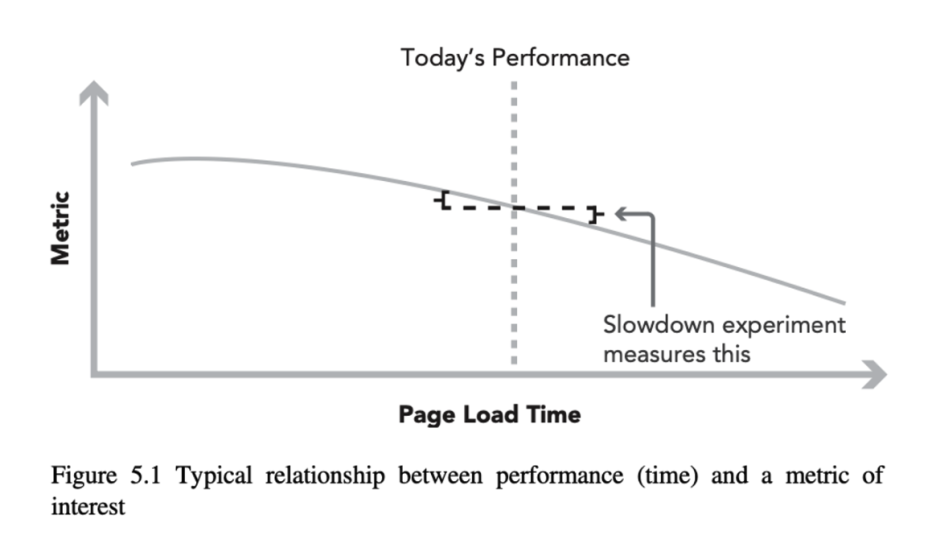
웹사이트의 성능 개선이 사용자 경험과 비즈니스 지표에 미치는 영향을 이해하는 데 있어 ‘Local Linear Approximation’가 중요한 가정으로 사용된다. 아래 그림을 참고해서 여기서의 가정은, 성능과 주요 비즈니스 지표(CTR이나 사용자당 매출 등) 간의 관계가 선형적이라고 가정하는 것이다. 성능이 약간 개선되거나 저하될 때, 그 영향을 예측하고 분석하는 데 유용하다.
사례
Bing의 속도 저하 실험에서 본 가정을 지지할 수 있는 근거를 확인. 100밀리초와 250밀리초로 실험을 진행했을때, 몇 개의 주요 지표에서 250밀리초 실험의 변화량은 100밀리초 실험의 약 2.5배였음을 확인. 따라서 선형성 가정을 지지함을 확인.

사진 설명을 입력하세요.
3. How to Measure Website Performance
“어떻게 측정하는가?”
웹사이트의 성능은 사용자와 서버 양쪽에서 측정된다.
사용자 측면에서는 페이지 로딩 시간, 상호작용 지연 등 사용자가 직접 경험하는 성능이 측정된다.
서버 측면에서는 응답 시간, 처리량 등 서버의 처리 능력과 관련된 메트릭이 평가된다
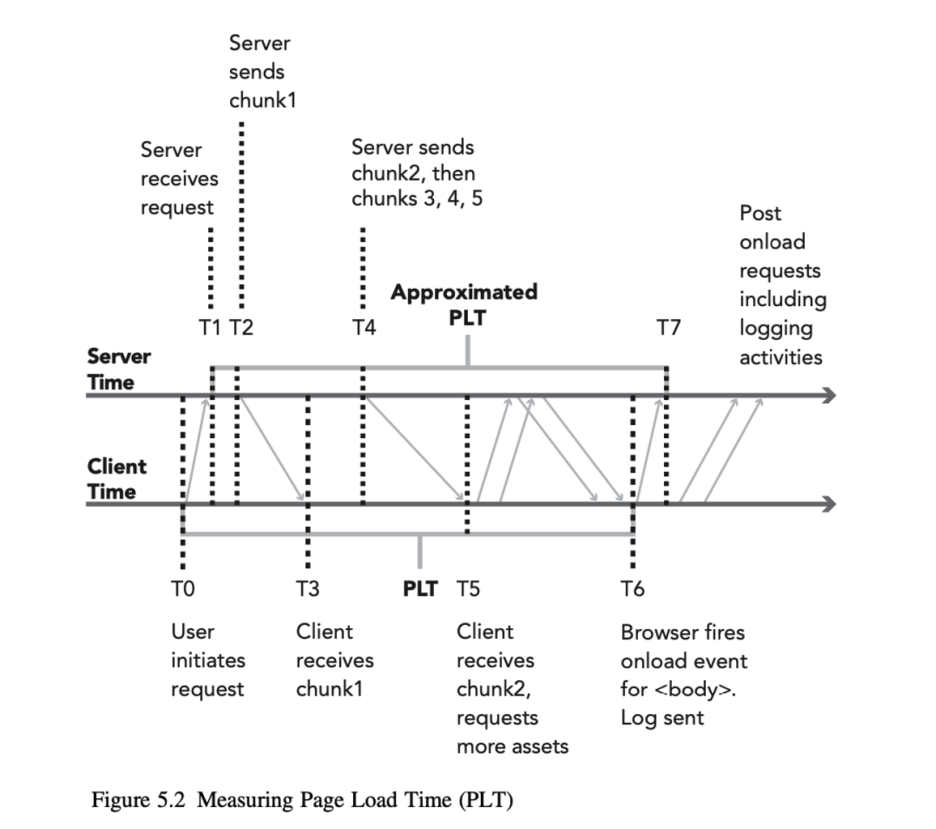
사용자가 경험하는 페이지 로드 시간(PLT)는 T6 ~ T0이지만, 서버 기준으로 T7 ~ T1을 측정해 근사한다.

사진 설명을 입력하세요.
4. 속도 저하 실험 설계(The Slowdown Experiment Design)
논점 : “속도저하(Slowdown)를 어디에 삽입하는가, 지연 시간은 얼마나 돼야 하는가?”
지연(delay)에 적합한 위치
서버가 URL에 따라 달라지는 HTML, 즉 'Chunk2'라고 불리는 부분의 처리를 마친 시점이 지연을 추가하기에 적합한 위치이다. 이는 서버가 HTML을 생성하는 데 더 많은 시간이 걸린 것처럼 보이게 하기 위함이다. 즉, 서버가 쿼리에 따라 달라지는 HTML 부분을 생성하는데 시간이 더 걸린 것처럼 응답을 지연시키는 것이다.
지연 시간은 얼마나 돼야 하는가?
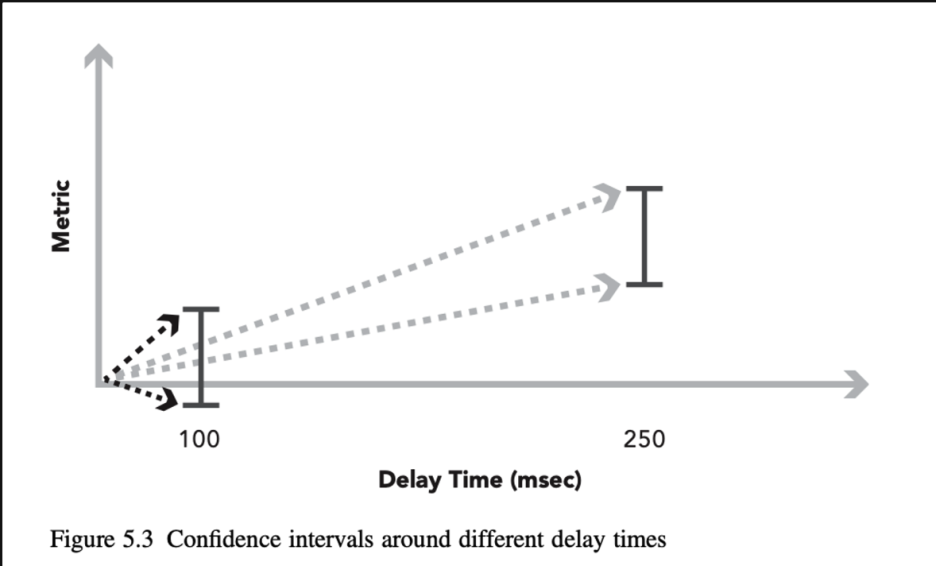
유사한 신뢰구간 크기를 갖는다는 가정에서, 지연시간이 클수록 더 좁은 범위의 기울기를 제공하고, 이는 기울기를 더 정확하게 추정할 수 있게 함.

사진 설명을 입력하세요.
- 테일러 급수 근사의 정확도 "긴 지연 시간은 1차 테일러 급수 근사치가 덜 정확할 수 있다는 것을 의미하기에 더 짧은 지연을 요구한다"는 부분은, 실험에서 사용하는 지연 시간이 길어질수록, 성능 저하와 사용자 행동 간의 관계를 단순화하는 테일러 급수 근사가 실제와 다를 수 있다는 것을 의미합니다. 즉, 지연 시간이 길면 길수록, 이 근사치가 현실을 정확하게 반영하지 못할 수 있으므로, 이러한 오류를 줄이기 위해 지연 시간을 짧게 설정하는 것이 바람직하다는 것이다.
- 너무 오랜 지연은 독. 사용자들에게 해를 끼치면 안된다. 너무 오랜 지연은 사용자 경험에 악영향을 준다.
<aside> ❗ 테일러 급수(Taylor series)
테일러 급수는 복잡한 함수를 다룰 때 그 함수를 다항식으로 근사하는 방법이다. 테일러 급수를 사용하면 복잡한 함수의 값을 근사적으로 계산할 수 있으며, 특히 함수의 특정 지점 근처에서 그 정확도가 높다.
예를들면, 어떤 복잡한 함수가 있을 때, 이 함수의 특정 지점 alpha 근처에서의 값을 알고 싶다고 가정해 보자. 테일러 급수를 사용하면, 이 함수를 alpha에서의 값과 미분값들의 합으로 나타낼 수 있다. 이렇게 하면 복잡한 함수를 간단한 다항식으로 근사할 수 있어 계산이 훨씬 쉬워진다
</aside>
절대 지연시간 vs 상대 지연시간
지역적 네트워크 조건(즉, 고객의 지역적 특성)을 고려하여 실험에서 지연 시간을 고정할 것인지, 아니면 비율에 따라 조정할 것인지 결정해야 한다.
- 예를 들어, 남아프리카에서 Bing을 사용하는 고객들은 페이지 로딩 시간이 일반적으로 긴 편이므로, 250밀리초의 추가 지연이 그들에게는 실험에 영향을 줄 지연은 아닐 수 있다.
5. 페이지 구성 요소에 따른 영향력의 차이(Impact of Different Page Elements Differs)
Bing의 검색 결과 표시 속도는 매출과 사용자 행동에 큰 영향을 주었으며, 이는 매우 중요한 요소로 여겨졌다.
그러나 페이지의 다른 부분들은 이에 비해 상대적으로 중요도가 낮다는 것이 확인.
예를 들어, 빙에서 페이지 오른쪽 부분의 특정 요소들이 나타나는 데 250밀리초의 지연을 적용한 실험에서, 2천만 명이 넘는 사용자가 참여했음에도 불구하고 주요 비즈니스 지표에 통계적으로 유의미한 변화는 나타나지 않았다.
인지된 성능(perceived performance)
‘인지된 성능’은 사용자가 웹사이트나 애플리케이션의 성능을 어떻게 경험하고 느끼는지에 대한 개념이다. 이는 실제 로딩 시간이나 처리 속도와는 다를 수 있으며, 사용자가 웹페이지나 애플리케이션을 사용하면서 느끼는 반응 속도 또는 효율성에 중점을 둔다.
‘인지된 성능’이라는 개념은 추상적으로 말하기는 쉽지만, 실제로 측정하기는 어렵다. 따라서, 인지된 성능을 추정하기 위한 여러 제안들이 개발됐다.
- 첫 번째 결과까지의 시간: ex. 트위터에서 리스트가 표시될 때 첫 번째 트윗이 보이기까지 걸리는 시간을 측정
- 기본 화면 표시 시간(AFT, Above the Fold Time): 브라우저의 초기영역(기본 화면)의 픽셀이 모두 칠해질 때까지 걸리는 시간을 측정
- 속도지수(Speed Index): 페이지 상에 보이는 요소들이 얼마나 빠르게 표시되는지 평균 시간을 계산. 이 방법은 덜 중요한 요소가 늦게 표시되는 것에 대한 문제를 피할 수는 있음.
하지만, 동적 콘텐츠에 대한 변화는 충분히 반영하지 못하는 한계가 있음.
4. 페이지 단계 시간(Page Phase Time) 및 사용자 준비 시간(User Ready Time):
페이지 단계 시간은 페이지 렌더링 단계 중 어느 시점이 사용자가 인식하는 성능에 만족하는지를 식별하는 것을 요구한다. 이러한 단계들은 페이지 상의 픽셀 변화 속도에 의해 결정된다.
사용자 준비 시간은 페이지의 필수 요소가 사용할 준비가 될 때까지 걸리는 시간을 말함.
인지된 성능의 복잡한 정의에 대한 설명을 피하는 한 가지 방법
(클릭과 같은)사용자 행동까지의 시간: 사용자가 어떤 행동을 취할 때까지 걸리는 시간을 측정한다. 이 방법은 단순 클릭보다 성공한 클릭까지의 시간을 측정함으로써 보다 정교한 측정을 가능하게 한다.
그러나 이 방법은 사용자의 동작이 예상될 때에만 유효하다.
예를 들어, 사용자가 ‘파리에서의 시간’이라는 쿼리를 요청했지만 좋은 즉석답변(instant answer)를 받으면 클릭할 요소가 없다. 이와 같이 클릭할 요소가 없는 경우에는 이 방법을 적용할 수 없다.
6. Extreme Results
속도의 중요성에도 불구하고, 그 영향력이 때때로 과대평가될 수 있다는 사례들이 존재한다.
- 구글은 검색 결과의 수를 10개에서 30개로 늘렸을 때 실험군의 트래픽과 매출이 20% 감소했다고 발표했다. Marissa Mayer는 이를 페이지 로딩 시간의 0.5초 증가 때문이라고 설명했지만, 다른 요인들도 물론 변화했으며 성능 저하가 지표 변화에 미친 영향이 그다지 크지 않았을 수 있다고 의심된다.(Kohavi et al. 2014).
- Etsy의 경우, 200밀리초의 지연이 문제가 되지 않는다고 주장했다.
- 매우 드물지만, 너무 빠르면 사용자가 사이트에 어떤 활동이 실제로 수행됐는지 의심할 수 도 있어서 가짜 progress bar를 추가하기도 한다.
이러한 사례들은 실험 결과를 검토할 때 적용해야 할 신뢰 수준과 실험의 타당성을 신중히 고려해야 함을 시사한다. 또한, 특정 사이트에서의 아이디어가 다른 사이트에서는 잘 작동하지 않을 수 있음을 인식하는 것이 중요하다.
One thing you can do is report replications of prior experiments (successful or not). This is how science works best.
위 문장은 실험 결과의 신뢰성과 타당성을 높이기 위한 방법에 대한 말이다. 과학에서는 한 실험의 결과가 일관되게 재현되었을 때 그 결과를 더 신뢰할 수 있다. 실험을 반복하고 이전 실험의 결과를 재검증함으로써, 해당 실험이 특정 조건이나 우연에 의해 왜곡되지 않았는지 확인할 수 있다.
이러한 접근은 데이터 기반 의사결정 과정에서 중요한 역할을 하며, 실험 결과에 대한 신뢰성과 타당성을 높여 준다. 따라서, 과거 실험의 복제와 그 결과의 보고는 과학적 방법론의 핵심 요소로서, 더 견고하고 신뢰할 수 있는 데이터를 얻기 위한 필수적인 과정이다.
